-
Facebook and Twitter some time fetching image some time not fetching how to solve
-
Hello, we apologize for the issue you are facing with Facebook and Twitter not consistently fetching your Open Graph images. Here are some steps you can take to troubleshoot and resolve this issue:
1. Check Added Facebook/Twitter Sharing Images
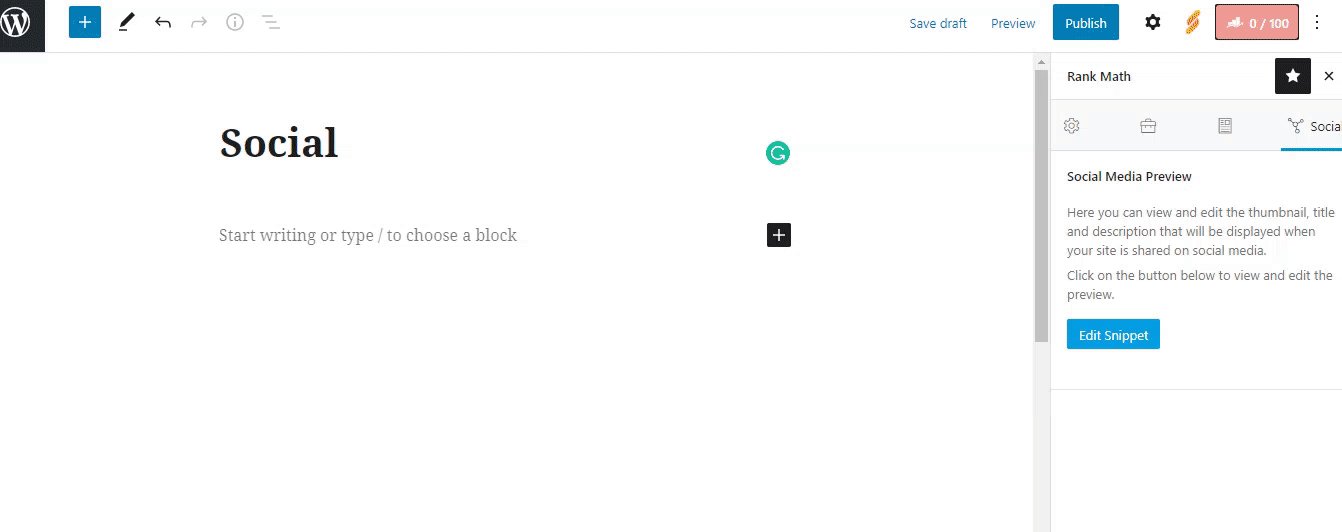
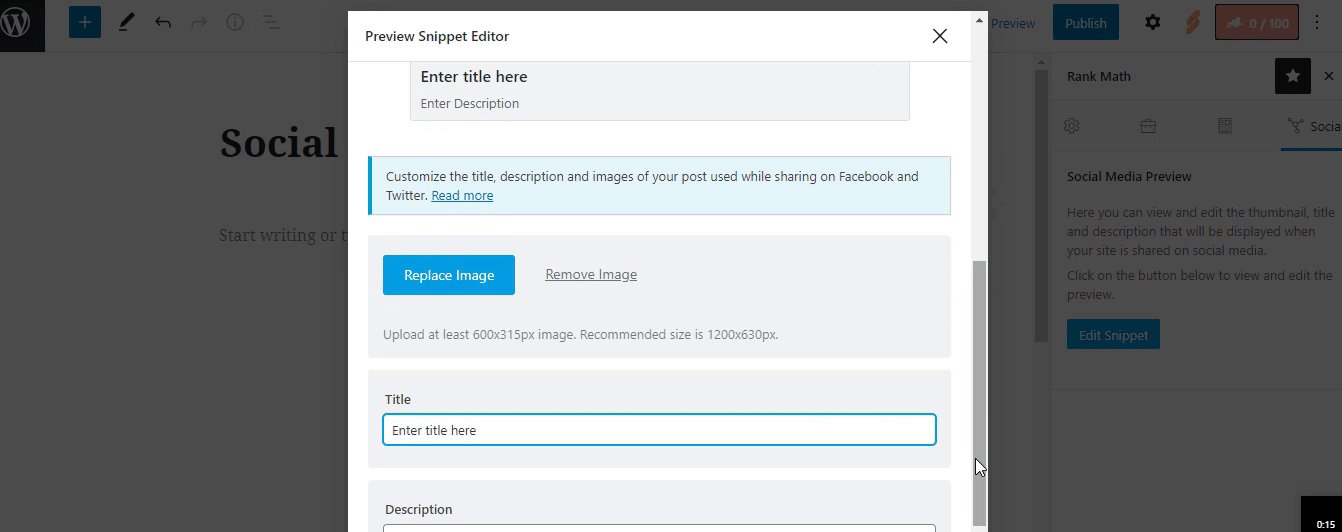
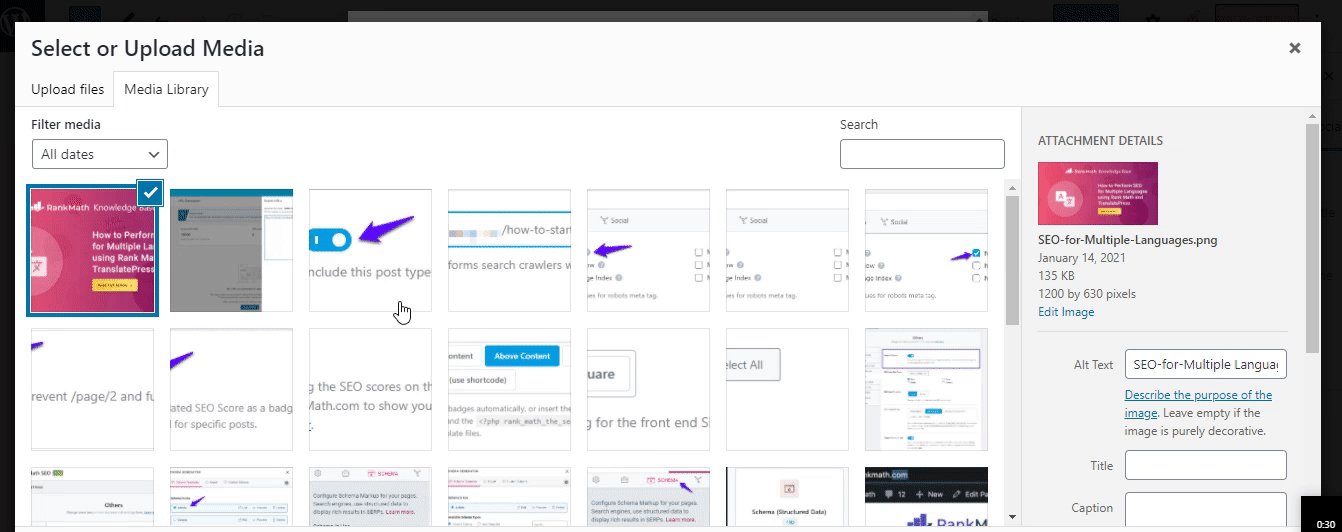
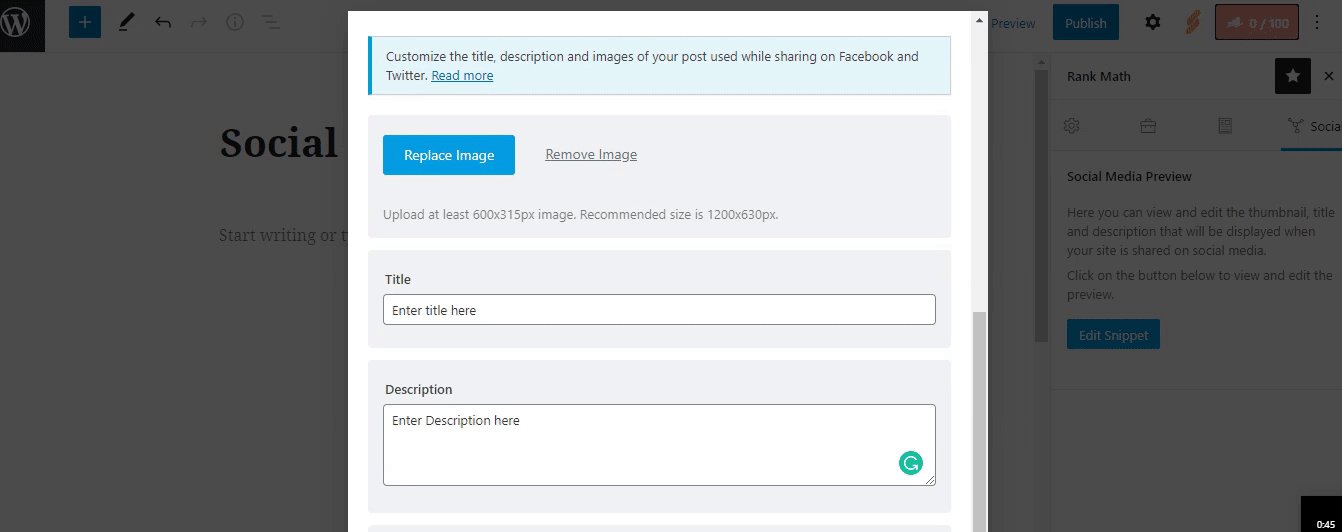
Ensure that you have added Facebook/Twitter sharing images through the Rank Math Meta Box. You can refer to the following image for guidance:

2. Verify Image Dimensions & Format
Make sure that the image you are using meets the required dimensions and format:
- Supported Formats: JPEG, PNG, GIF, WebP, and AVIF.
- Recommended Size: 1200px X 630px.
If the image is too small or too large, social networks may not read it correctly.
3. Check URL Accessibility
Ensure that both your page URL and Open Graph image URL are accessible. You can use the URL checker to verify that they return a status code of HTTP 200.
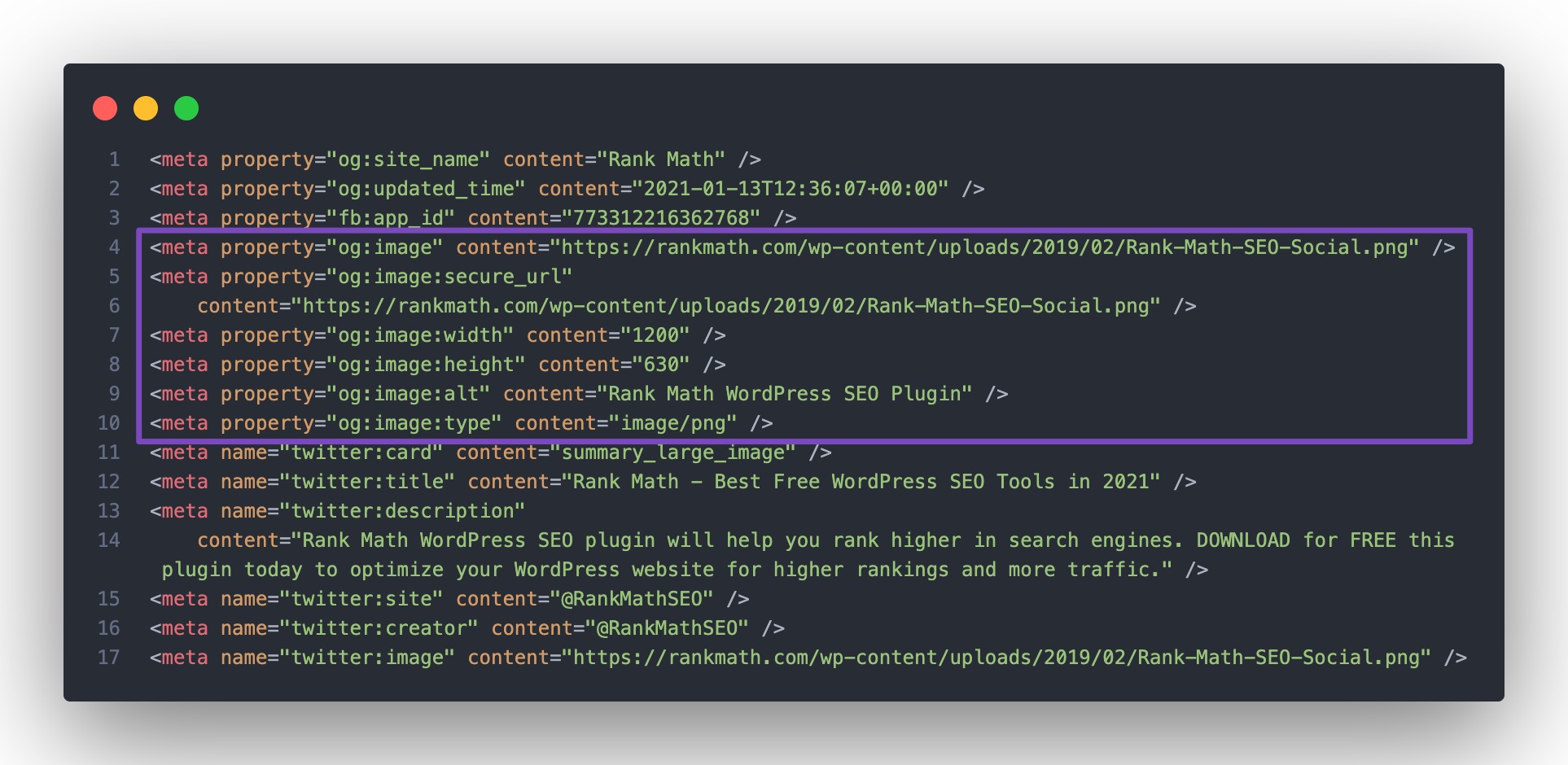
4. Inspect Page Source for og:image Tag
Right-click on your page and select View Page Source. Look for the og:image tag in the source code. If it’s missing, Rank Math may not be enabled or configured correctly.

5. Check for Minification Issues
If you are using minification, ensure that your Open Graph tags are not pushed too far down in the page source. Facebook only looks for these tags in the first 60 KB of your page’s source code.
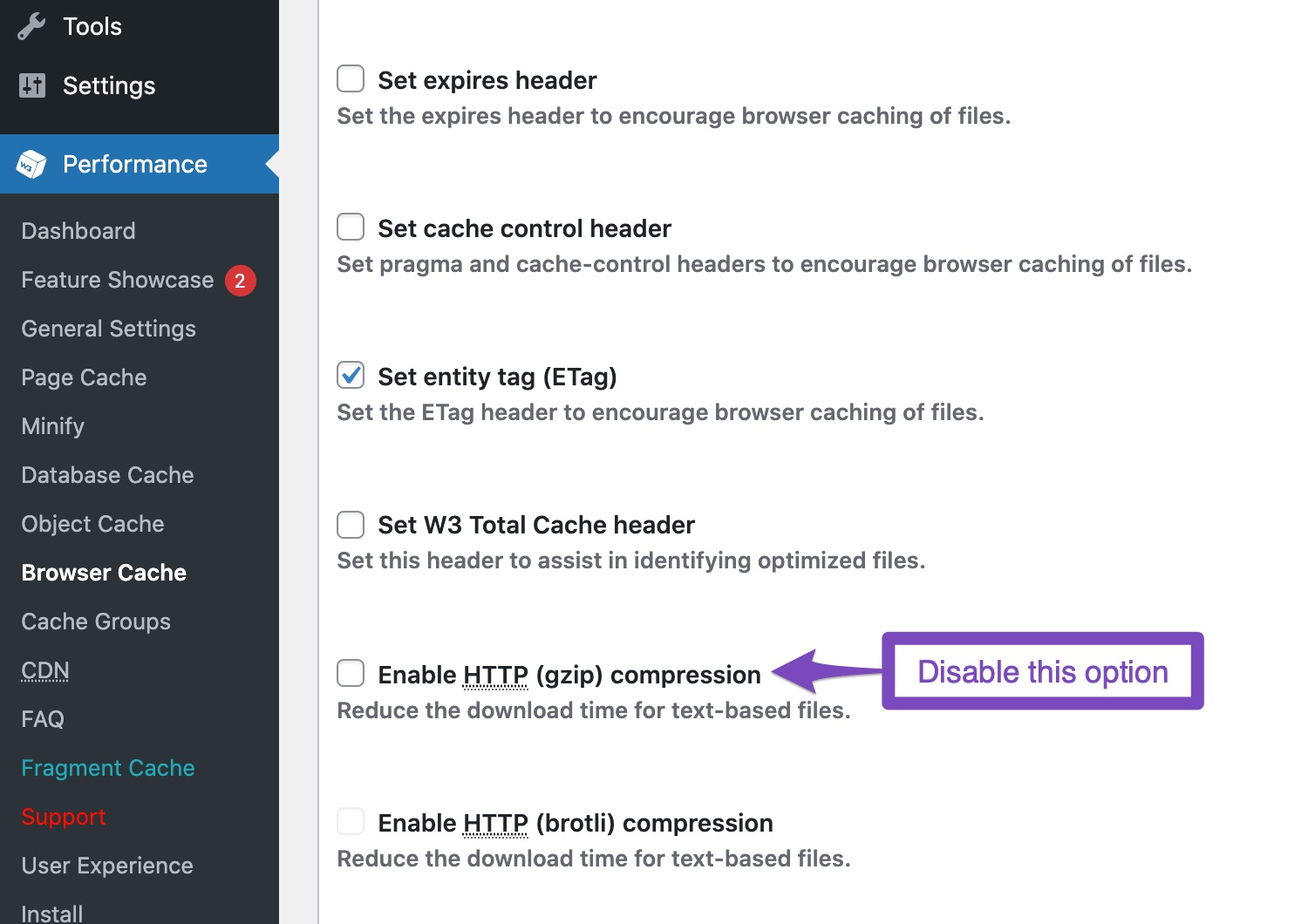
6. Disable Gzip Compression
If you have gzip compression enabled in your caching plugin, try disabling it as it may interfere with Facebook’s Open Graph detection.

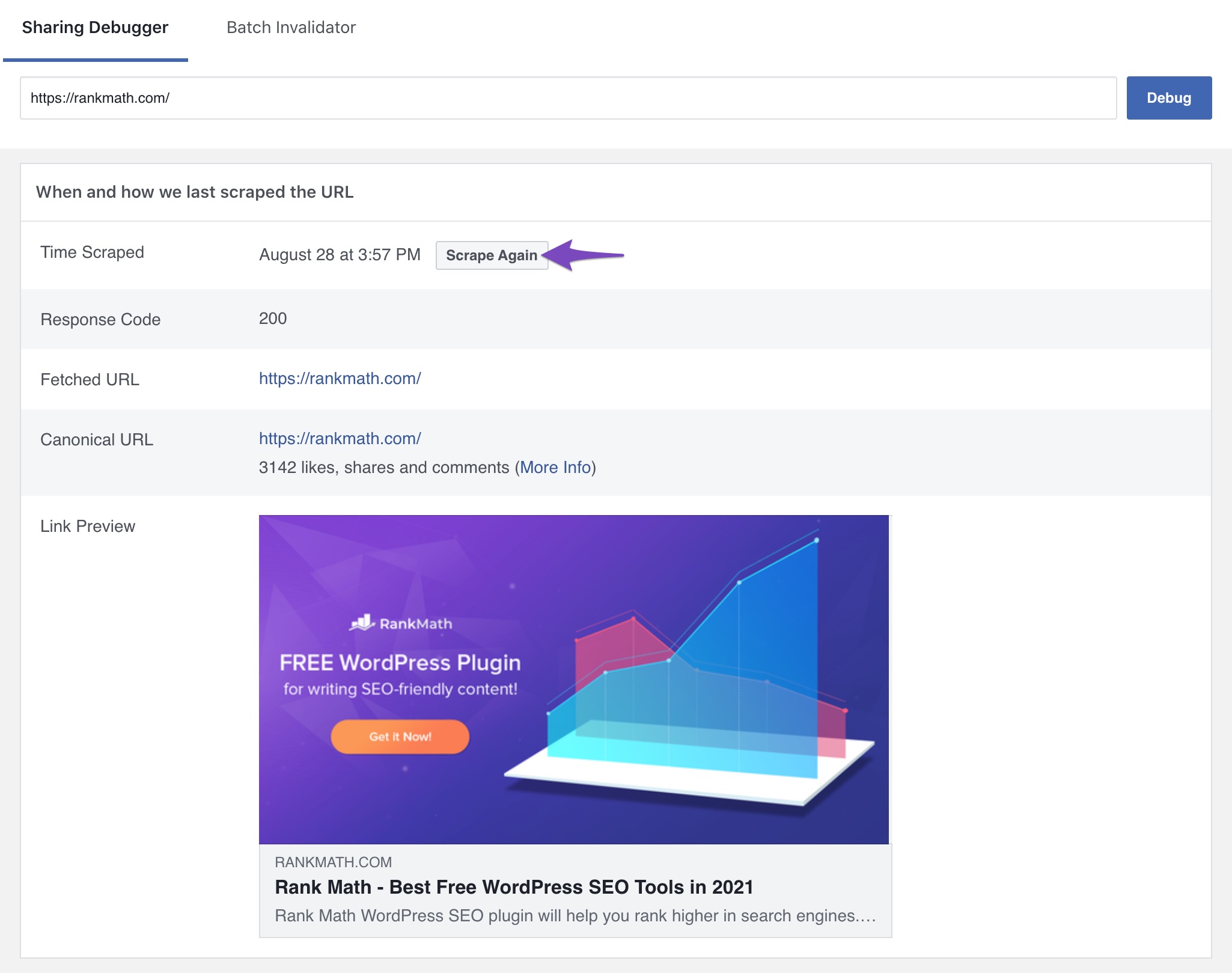
7. Clear Cache
After making changes, clear your website and server cache (including Cloudflare if enabled). Then, use the Facebook Sharing Debugger to scrape your page again by clicking the Scrape Again button.

If you follow these steps and still encounter issues, please feel free to reply to this ticket, and a human agent from our support team will assist you further. Thank you for raising this concern!
Sources:
Open Graph/Social Preview Image Is Not Displayed » Rank MathI have done everything but its not working
Hello,
Can you please share some affected URLs with us so that we can check the issue further for you?
However, it could be a caching issue. Please try to clear your website cache including any server-level cache and check again.
Let us know how it goes. Looking forward to helping you.
Thank you.
i am not using any caching plugin
url is

Hello,
We checked the page with the Facebook Sharing Debugger tool and we can see the OG image is showing there properly:
However, the OG image you’re currently using is
480 x 600pixels in size.Please note that the recommended image size is
1200 x 630pixels. If the image’s dimension is too small or too large compared to the recommended image size, then the individual social networks may not read your image correctly.Hope that helps and please don’t hesitate to let us know if you have any other questions.
Thank you.This happens in the tool but rarely in Facebook
Hello,
Try changing your image to the recommended size and make sure your plugins, themes, and server (host) are not caching your images the wrong way.
Let us know if you need any further help.
Hello,
Since we did not hear back from you for 15 days, we are assuming that you found the solution. We are closing this support ticket.
If you still need assistance or any other help, please feel free to open a new support ticket, and we will be more than happy to assist.
Thank you.
The ticket ‘Open graph image fetching’ is closed to new replies.