-
Xin chào, tôi cần hỗ trợ vị trí cài đặt đoạn Code rank_math_the_breadcrumbs lên theme Flatsome WordPress
-
Hello, we apologize for the issue you are facing. To add the breadcrumbs code
rank_math_the_breadcrumbsto your Flatsome theme, you will need to edit the theme’s template files. Here’s how you can do it:-
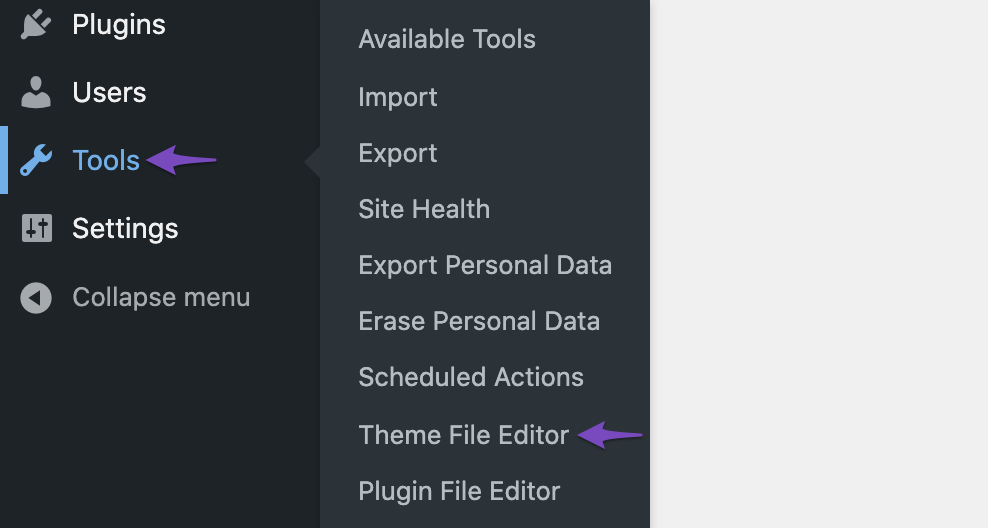
Access Theme File Editor: Navigate to WordPress Dashboard → Appearance → Theme File Editor.

-
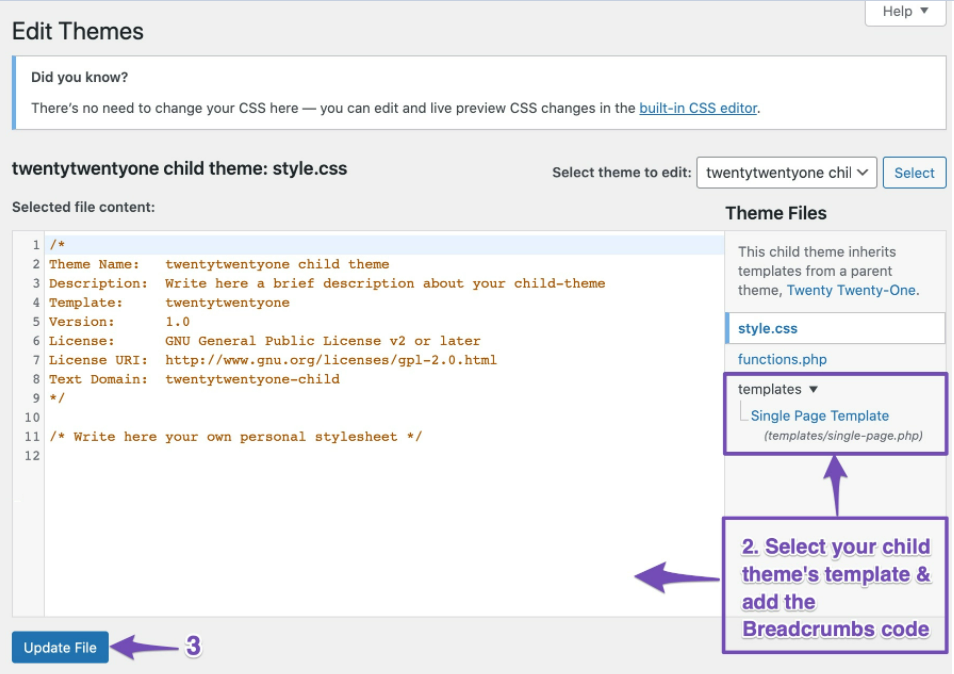
Select Your Template: On the right side, you will see the theme files. You should select the appropriate template file where you want the breadcrumbs to appear. Common files include
header.phporsingle.php, but it may vary based on your layout.

-
Insert the Code: Add the following code at the desired location in your selected template file:
-
Update the File: After adding the code, click on the Update File button to save your changes.
If you are unsure about which file to edit or need further assistance, please reply to this ticket with your site URL, and a human agent from our support team will be happy to help you further! Thank you for raising this concern.
Sources:
How to Enable Breadcrumbs on Your Website With Rank Math SEO » Rank MathHello,
Thank you for contacting us and bringing your concern to our attention.
Since Flatsome is a paid theme, we can’t directly guide you with the actual file name but you can add the breadcrumbs code to your
single.php/single-page.phporheader.phpfile and make sure to add the PHP code on the body of the code.For more details, you can check this URL: https://rankmath.com/kb/breadcrumbs/#theme-template-files
If you still face any issues, you can edit the first post on this ticket and include your WordPress & FTP logins in the designated Sensitive Data section so that we can add the breadcrumbs code to your theme file.
Please do take a complete backup of your website before sharing the information with us.
It is completely secure and only our support staff has access to that section. If you want, you can use the below plugin to generate a temporary login URL to your website and share that with us instead:
https://wordpress.org/plugins/temporary-login-without-password/
You can use the above plugin in conjunction with the WP Security Audit Log to monitor what changes our staff might make on your website (if any):
https://wordpress.org/plugins/wp-security-audit-log/
Looking forward to helping you.
Xin chào, tôi đã cài đặt thành công vào Header, nhưng bài viết của tôi lại hiển thị 2 đường dẫn như Hình, làm ơn giúp đỡ !!!!
https://i.imgur.com/whjhTbA.jpegdone
Hello,
Glad that everything has been sorted out.
Please feel free to reach out to us again in case you need any other assistance.
We are here to help.
Thank you.
-
You must be logged in to reply to this ticket.